I have been using an excellent plugin from dFactory called Restrict-Widgets to control how widgets are displayed on WordPress. It gives me the ability to restrict visibility of a specific widget to specific pages, categories, posts, and more. However after using it for a couple months I realized a major shortcoming in the visibility control design for more complex WordPress sites:
You can’t exclude any one item from the group filters without removing the group and including every other item within it but that one.
For example, let’s say you have a widget set up to only display on the Single Pages group. Later you decide you don’t want that widget to show up on one specific page. You would have to replace the Single Pages filter with a manual list of every single page you want the widget to show up on except one. This becomes extremely tedious on pages with dynamic content or content posted daily because the filter will have to be updated every time – completely defeating the purpose of supporting a group filter.

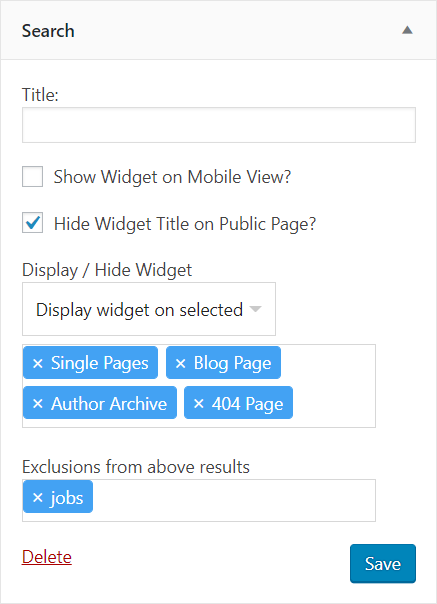
I have updated the plugin to have a new option called Exclusions. The option appears below the original option of Display / Hide from selected on widget options and works the exact same way where you can enter specific items or groups of items to be excluded from your original filter results.
Returning to our original example, you can now exclude that single page from your filter results without undoing your group filter for Single Pages.
As a bonus I also updated the 3rd party jQuery plugin previously used for the dynamic multi-select input box that autocompletes all of the options and displays them in tag form. restrict-widgets 1.4.0 uses jQuery Fastselect by Damir Brekalo .
You can find my 1.4.0 update for restrict-widgets on my GitHub. I created a pull request to the repo for restrict-widgets but I have a feeling it will never be merged. The repo was created by WP Plugin Mirror and was out of date with the latest release of restrict-widgets (1.3.1 as of writing). I updated the repo base to the latest code version and then applied my changes. The changes should be merge-able into any future update of restrict-widgets using git.
Download restrict-widgets 1.4.0 on GitHub